
CSS код создания кружка, размер которого меняется с помощью анимации
Вот пример простого CSS кода для создания кружка, размер которого меняется с помощью анимации. Этот код создает кружок...

CSS cкрипт нажимающейся кнопки
Вот простой пример CSS для создания кнопки, которая меняет свой стиль при нажатии. Этот код создает кнопку, которая...

SpeedTest Widget
Provided by OpenSpeedtest.com Free and Open-Source Self-Hosted HTML5 SpeedTest • Тест скорости для веб-сайта или приложения. • Автономный...

Как удалить папку, если она не удаляется
Если Windows не дает удалить удалить папку с фалами, то может помочь любой архиватор. Можно использовать WinRAR, 7Zip...

Как пинговать определенные порты сервера с помощью PHP?
Вот простой пример кода на PHP <?php $wait = 1; // Ожидание в секундах $host = 'server.com'; $ports...

Как убрать линии парковки с камеры
Как убрать линии парковки с камеры, нужно просто камера без всяких линий. Вот разобрал и “починил” камеру. Была...

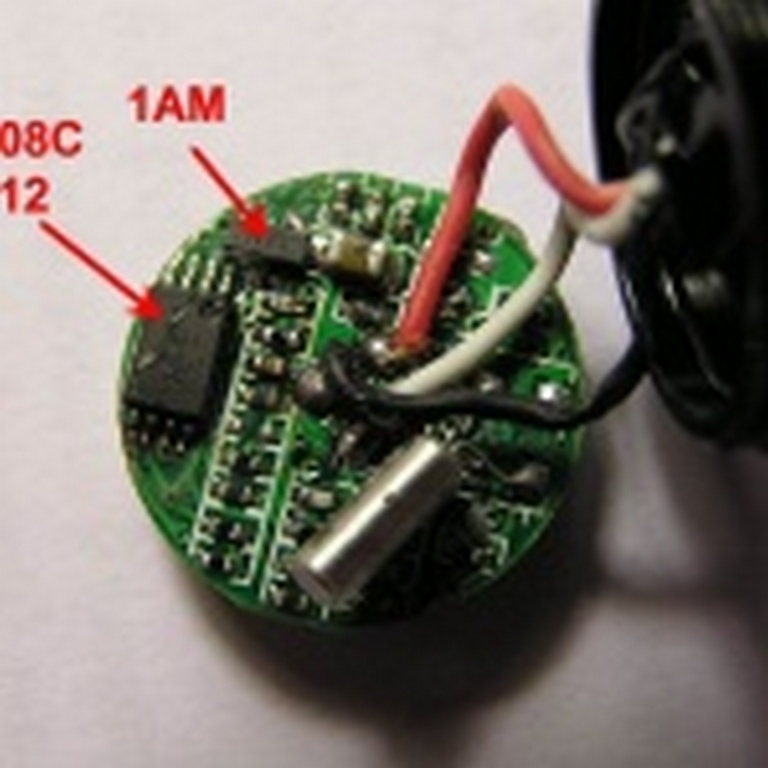
Разлочка минифона TDS 12-1 от Мегафон
Разлочка минифона от Мегафон очень проста. Попробуйте сделать так: 1. вставьте симку нужного оператора в телефон,2. включите телефон,3....

VW Golf 3 замена штатного стартера на безвтулочный
Двигатель ABD коробка 085. Штатный стартер (001 112 027) приказал долго жить – сломался вал в районе шайбы...

Работа с MySQL на PHP
mysql_connect — Открывает соединение с сервером MySQL Пример #1 Пример использования mysql_connect() Пример #2 Пример использования mysql_connect() с синтаксисом hostname:port Пример #3 Пример использования mysql_connect() с...

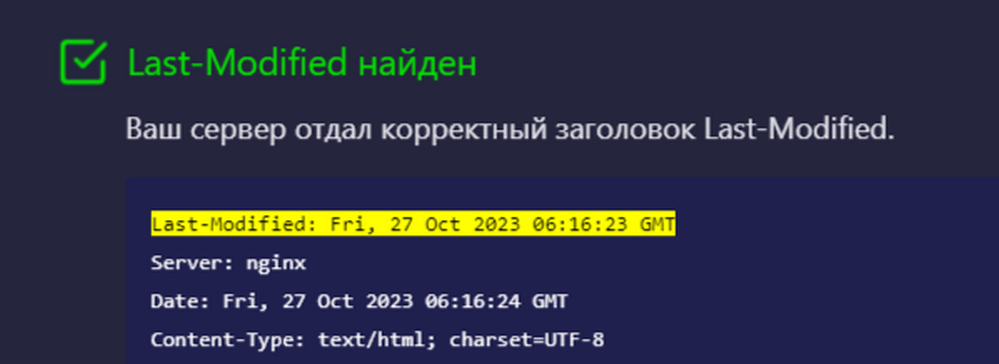
Last-Modified на PHP
Last-modified — это http-заголовок с датой и временем последнего изменения страницы по мнению сервера. Хотя это и не...

Скрипт JavaScript “До нового года осталось…”
Простой и рабочий Javascript (ява-скрипт) для индикации времени, оставшегося до нового года. В отличии от многих при наступлении...

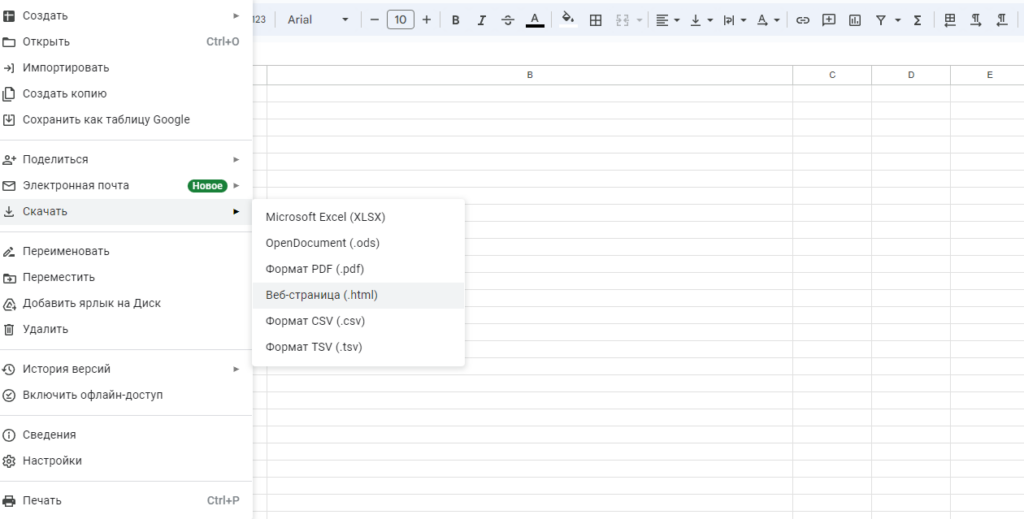
Как конвертировать doc, xls, ppt, rtf в HTML бесплатно
В этот статье мы раскроем небольшой секрет. О том, как можно быстро и совершенно бесплатно конвертировать документ Microsoft...

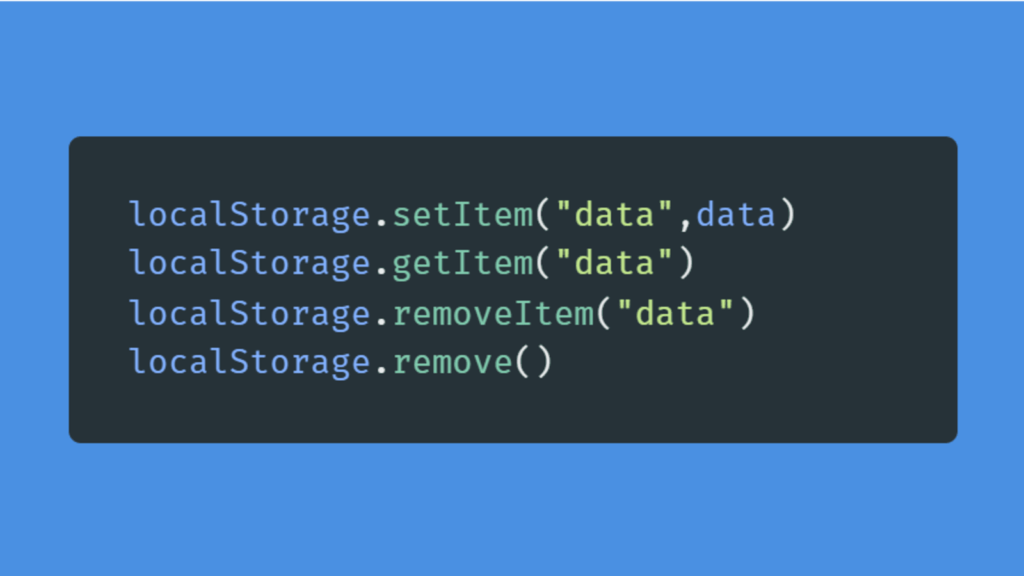
Хранение данных в браузере. LocalStorage
Веб-хранилище localStorage позволяет хранить данные непосредственно в браузере. Эти данные сохраняются как после обновления страницы так и после перезапуска браузера....

Дизайн проект квартиры. 3D тур
Смотреть во весь экран – https://prokoshkin.ru/pano/sundol/sundol.html