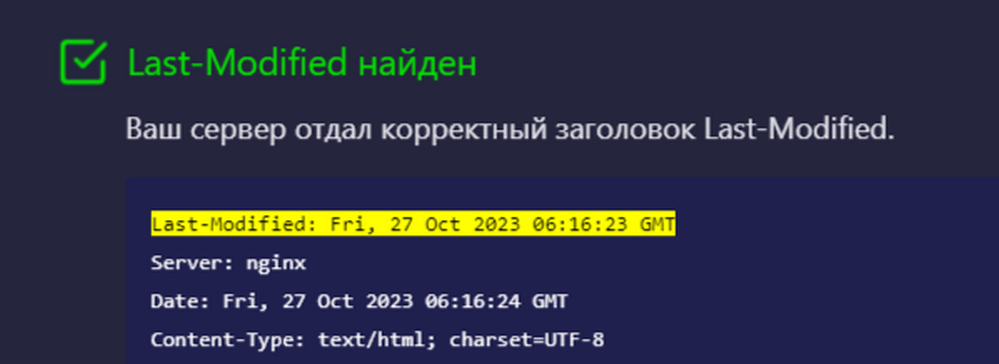
Last-modified — это http-заголовок с датой и временем последнего изменения страницы по мнению сервера. Хотя это и не обязательный для заголовок, но боты обращают внимание на заголовок Last-modified, при индексировании страницы сайта.
Отправка Last-Modified скриптом PHP производится следующим кодом
Last-modified is an http header with the date and time of the last modification of the page according to the server. Although this is not a required header, bots pay attention to the Last-modified header when indexing a site page.
Sending Last-Modified by a PHP script is done with the following code
We get the time the page was last modified.
Checking for the presence of If-Modified-Since
If there is, then give 304 Not Modified and stop the script
Otherwise, create Last-Modified
<?php
$lastModified = strtotime('2022-06-18 19:01:58');
$ifModified = strtotime(substr($_SERVER['HTTP_IF_MODIFIED_SINCE'] ?? '', 5));
if ($ifModified && $ifModified >= $lastModified) {
header($_SERVER['SERVER_PROTOCOL'] . ' 304 Not Modified'); exit;
}
header('Last-Modified: ' . gmdate("D, d M Y H:i:s \G\M\T", $lastModified));
?>- Получаем время последнего изменения страницы.
- Проверяем наличие
If-Modified-Since - Если есть – то отдаем
304 Not Modifiedи останавливаем скрипт - В противном случае создаем
Last-Modified